4.1. Google PageSpeed Insights
1 Übung · ca. 9 Minuten
Google Core Web Vitals auslesen
2011 veröffentlichte Google die erste Version seines Performance-Testing-Tools PageSpeed Insights. Seitdem wird es kontinuierlich weiterentwickelt und steht Website-Betreibern und anderen interessierten Nutzern kostenlos zur Verfügung. Im Hintergrund werden die Daten durch Googles Lighthouse erfasst.
Wichtiger Ansatz dabei: Es wird zwischen Labor- und Felddaten unterschieden. Gemeint ist damit, dass Lighthouse selbst den Aufbau der zu untersuchenden Seite simuliert (Labordaten), aber auch – falls ausreichend vorhanden – die Durchschnittsdaten ausliefert, wie tatsächliche Nutzer sie in den vergangenen 28 Tagen für diese Seite erfahren haben (Felddaten aus Chrome-Browsern).
Das Ziel des Tools ist es, eine möglichst verlässliche Einschätzung abzugeben, wie schnell eine Webseite auf verschiedenen Endgeräten geladen und genutzt werden kann. Die Performance und Ladezeiten einer Seite prägen dabei nicht nur die Nutzererfahrung, sondern stellen auch wichtige SEO-Kriterien dar.
Seit 2020 erfasst Google diese Kriterien mit eigens dafür erstellten Messwerten: den Core Web Vitals. Sie messen, wie schnell eine Seite insgesamt lädt, nach welcher Zeit sie für den Besucher nutzbar ist und beurteilen, wie sie sich bei diesem Ladevorgang verhält. Bei den Messwerten wird zwischen Mobilgeräten und Desktop-PCs unterschieden:
| Messwert | Definition | Empfohlenes Ziel |
|---|---|---|
| Largest Contentful Paint (LCP) | Zeit, die benötigt wird, um das größte Element im sichtbaren Bereich des Viewports zu rendern. | < 2,5 Sekunden |
| First Contentful Paint (FCP) | Zeit, die benötigt wird, bis der erste Inhalt auf dem Bildschirm des Nutzers dargestellt wird. | < 2 Sekunden |
| First Input Delay (FID) | Zeit, die zwischen der ersten Interaktion eines Nutzers mit der Seite und der Reaktion der Seite auf diese Interaktion verstreicht. | < 100 Millisekunden |
| Cumulative Layout Shift (CLS) | Maß für die visuelle Stabilität einer Webseite. Misst, wie oft sich Layout-Elemente während des Ladens einer Seite verschieben. | < 0,1 |
Für die zu prüfende Webseite werden die Labordaten für Mobil- und Desktopgeräte berechnet. Wenn vorhanden, werden zusätzlich die erhobenen Felddaten angezeigt. Alle Daten stehen öffentlich und nicht nur für den Betreiber einer Website zur Verfügung. Du kannst also auch Seiten von Wettbewerbern mit diesem Tool überprüfen.

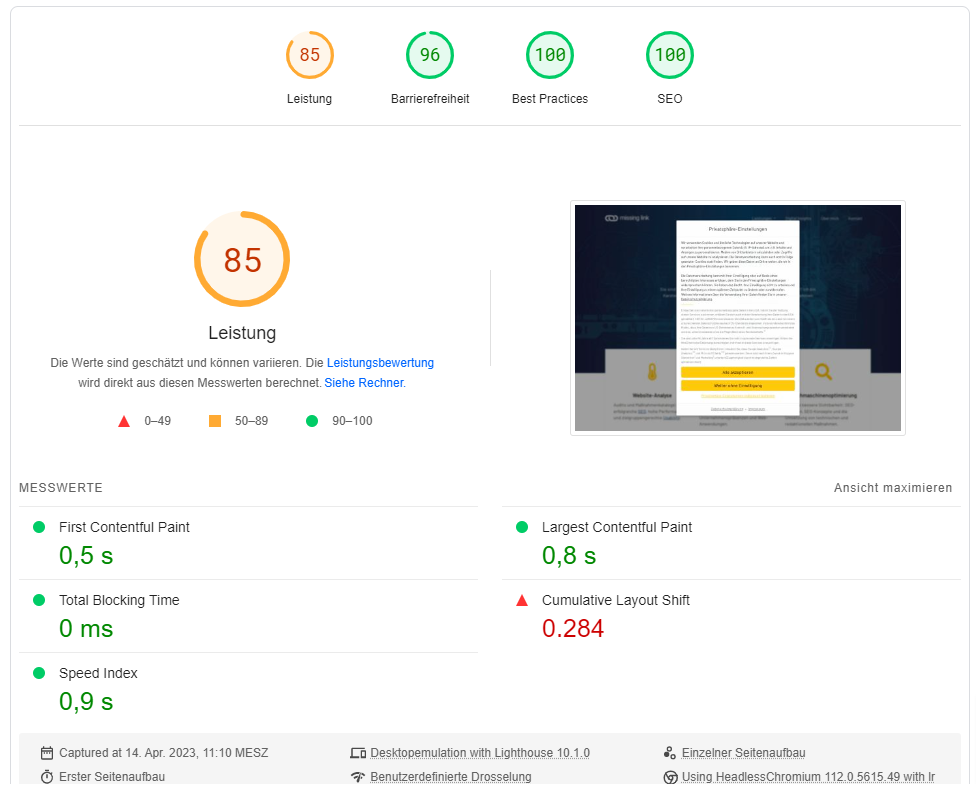
Ausschnitt aus dem Desktop-Report der Google PageSpeed Insights
Weitere Informationen
SEO Südwest – Google Core Web Vitals
Sistrix – Was sind die Google PageSpeed Insights?
Google – Chrome Developers Lighthouse
Du möchtest weiterlesen?
Du kannst Dich kostenlos registrieren und anschließend auf alle Inhalte im Online-Kurs zugreifen.
Du hast schon einen Account? Dann melde Dich an.